※この記事は、2023年5月29日にわたしが投稿した記事
https://zenn.dev/uyas/articles/044ca927caf2f2
の転載です。
なにこれ
- Cloudflare Accessに触ってみたらすごく簡単にアクセス制限が掛けられてテンションが上がっている筆者。
- Cloudflare R2のドメイン連携が一瞬でできてテンションが上がっている筆者
- この2つ組み合わせたら社内ドメインのメールアドレスを持っている人限定の静的サイトが一瞬でつくれるんじゃね?と思いついた筆者
- 例えば以下のようなやつ
- カバレッジ・テストレポート(jestとかplaywrightとか)
- Storybookとか
- 社内専用ドキュメントとか
- 例えば以下のようなやつ
これは検証するしかねぇ!と思い動作確認してみたのですが、なぜかPlaywright ReportがR2経由でのみ閲覧できず・・・
しかし、Cloudflareの ある設定 を変えたら動くようになったのです!!
動作検証ができたので設定手順と注意点を残しておくために記事に残しておきました。是非みなさんも10分で社内向け静的サイトの作成に挑戦してみてください! お話する内容は以下の通りです
- cloudflare accessの設定方法(雑)
- cloudflare r2の設定方法(雑)
- cloudflare r2にホスティングした静的ページが動かなった原因と対策(<- この記事のメイン )
10分で終わらせるための前提条件
- [x] ドメインがすでにCloudflareに連携されていること
- [x] Cloudflare R2にバケットができていること
Cloudflare Accessの設定
自分の解説が分かりづらかった人用にまず初めに公式ドキュメントおいておきます https://developers.cloudflare.com/cloudflare-one/policies/access/
-
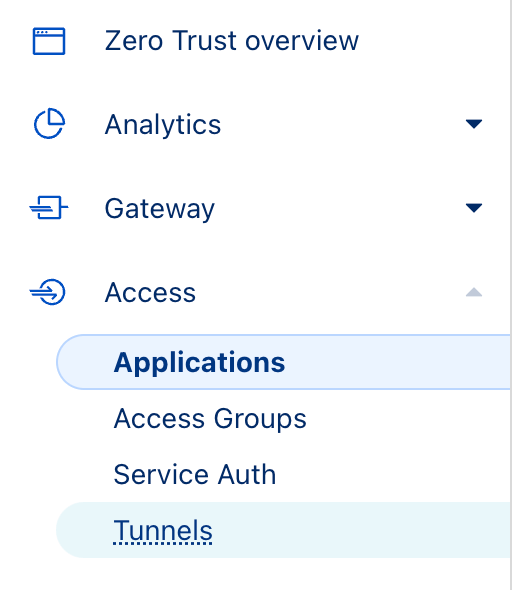
cloudflareのdashboardから zero trustを開き、Access > Applicationsを開きます

-
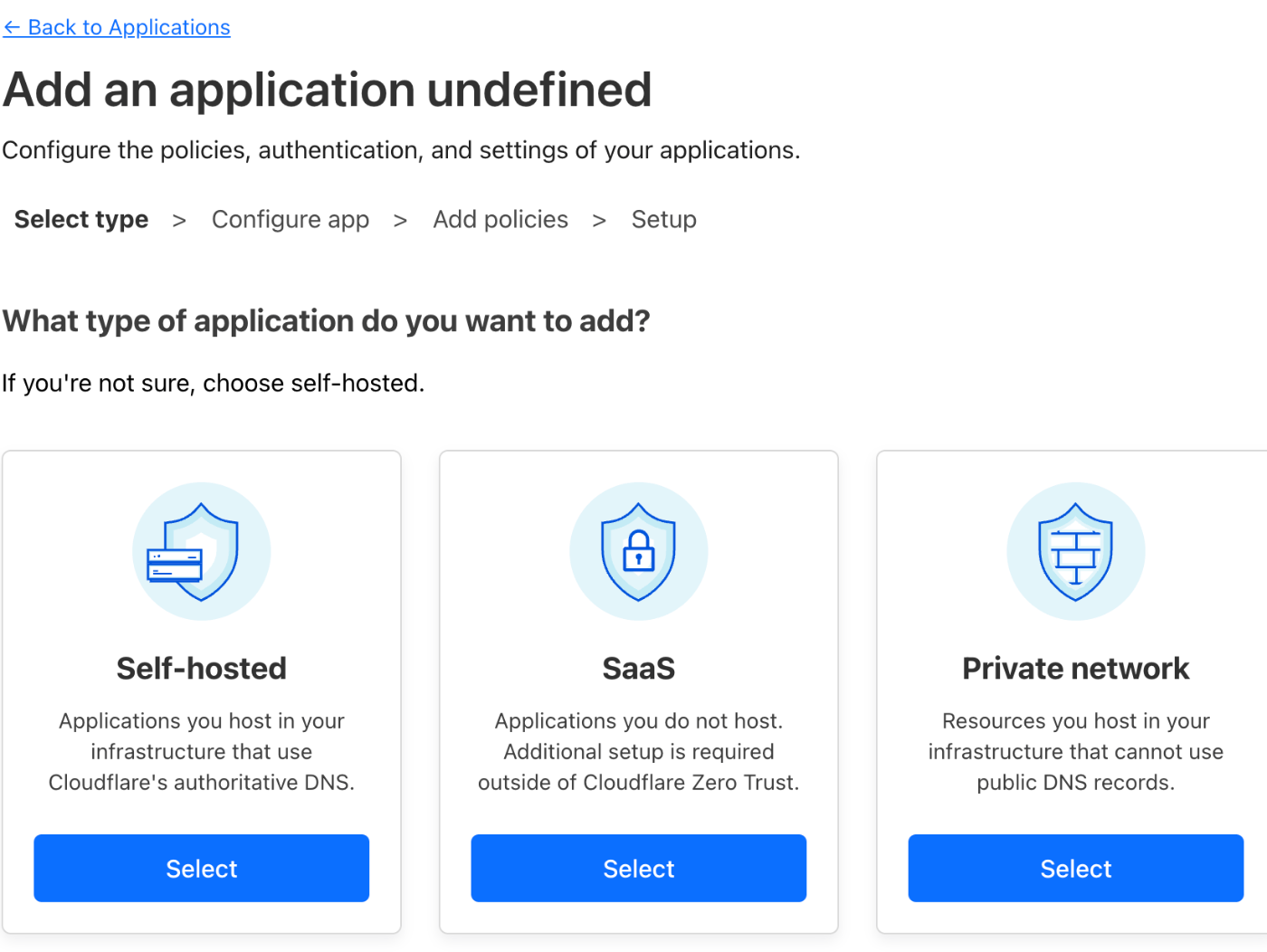
Add an applicationをクリックし、Self-hostedに進む

-
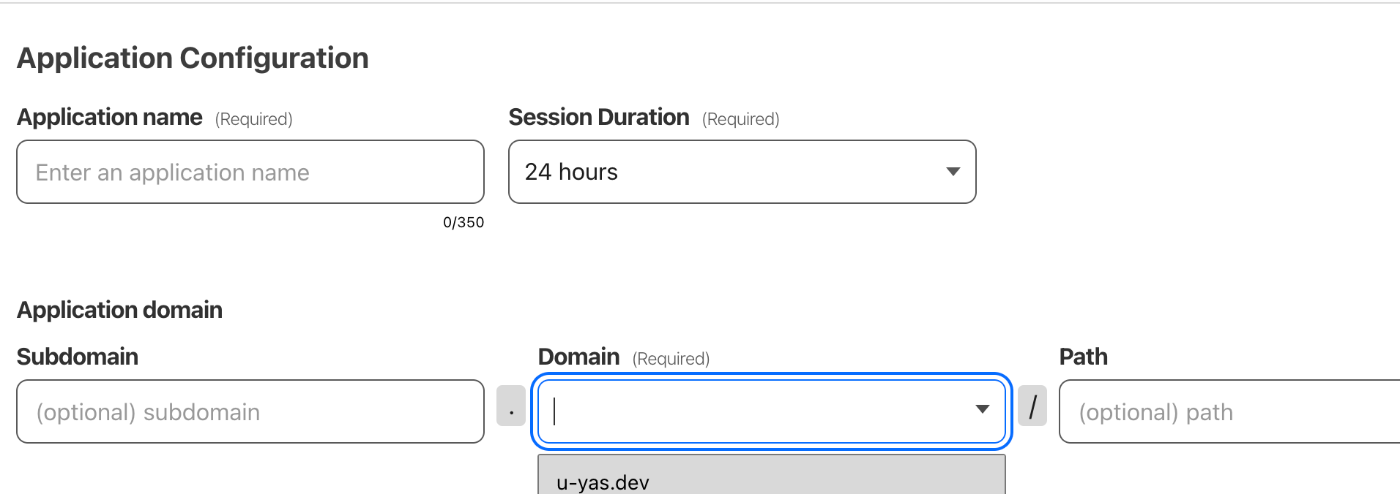
案内に従い粛々と設定をします

-
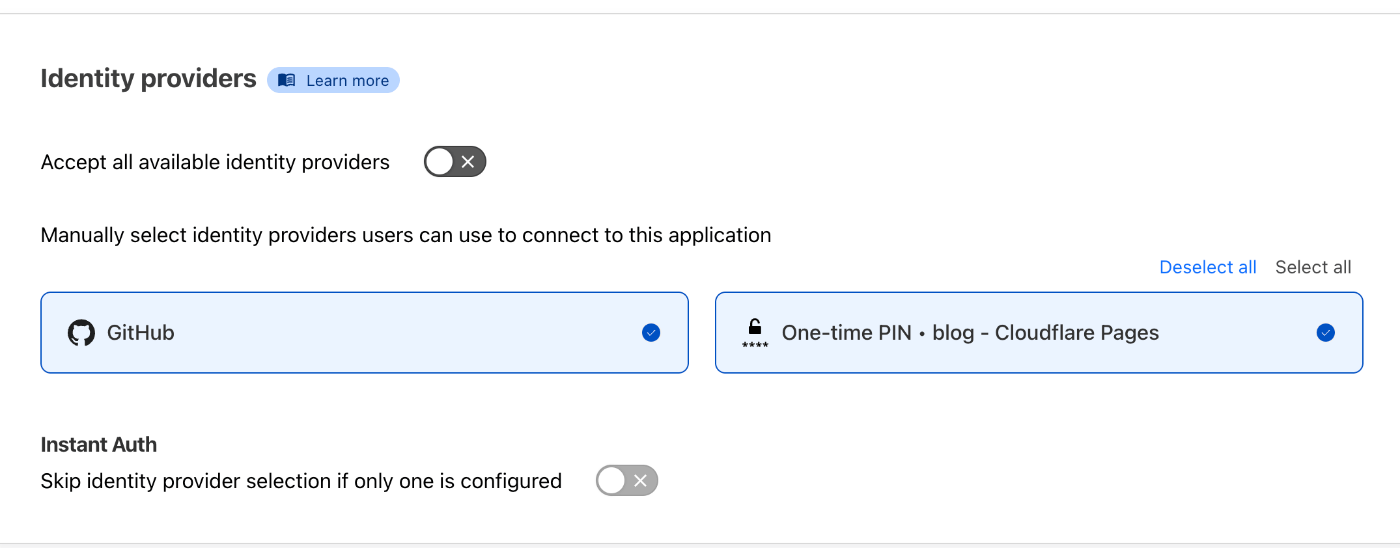
Identity Providers(認証方法)の設定をします

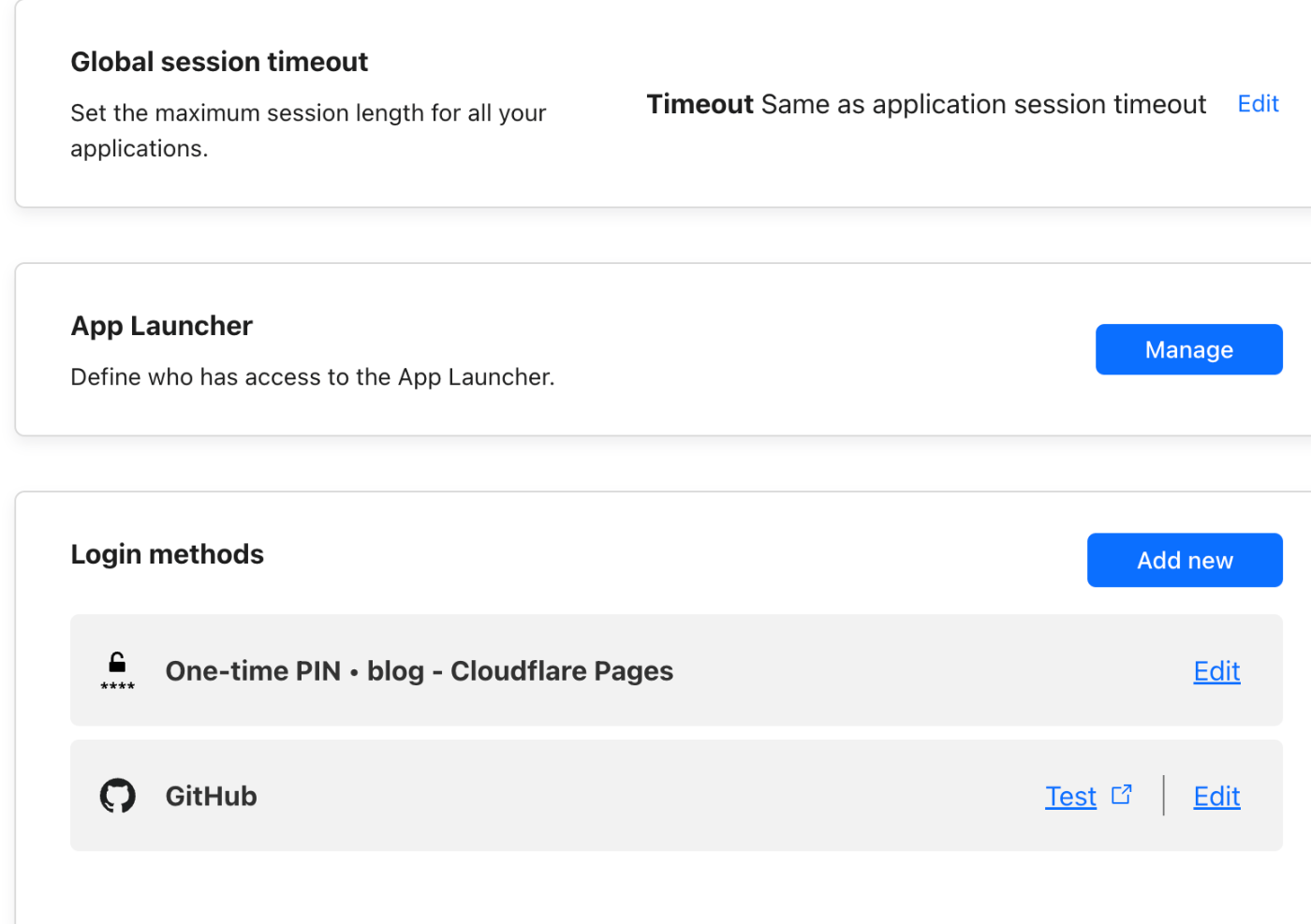
※注意点: Google Workspaceを使ってる人は事前にGoogle認証を行えるようにする設定をする必要があります Google認証を行えるようにするには、zero trustのダッシュボード > settings > Authenticationを開き、Login methodsのAdd Newへ進みます 
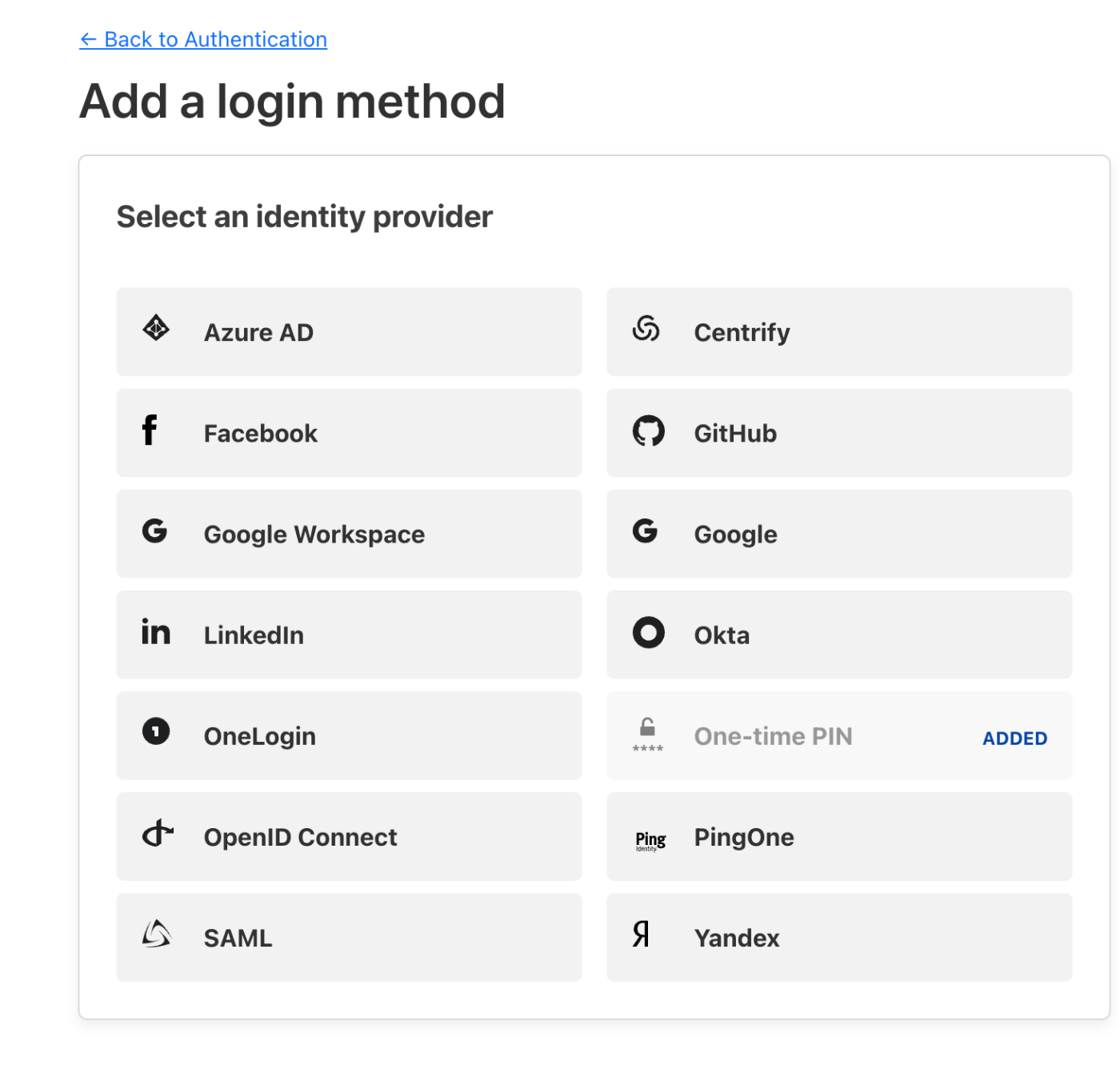
実はGoogle以外にも沢山の認証方法がありますので自分が使うログイン方法をクリックしてください。今回は利用者が多そうなGoogle Workspaceを選びます 
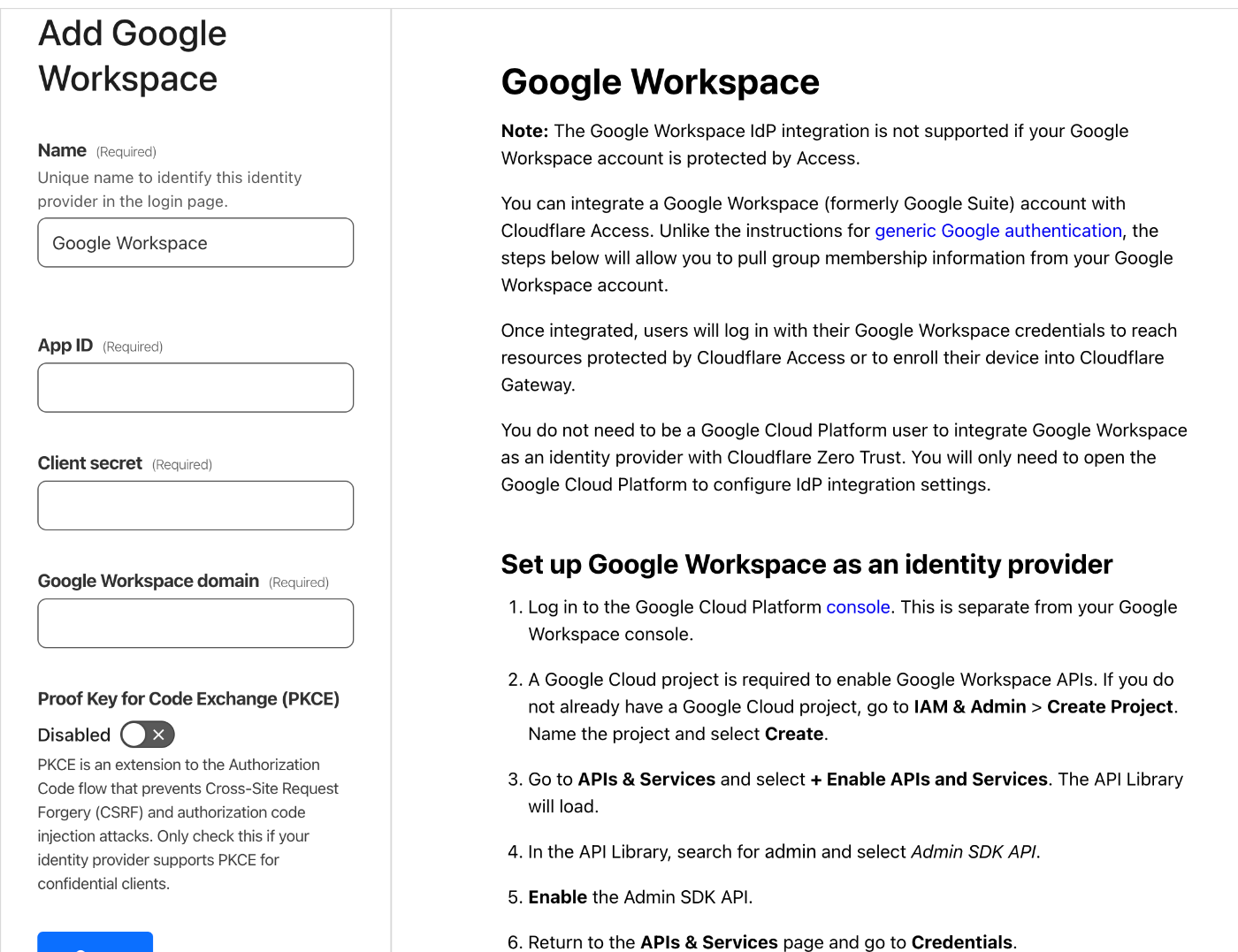
中に入ると設定項目と、設定を行うための手順書が公開されているので案内に従ってGoogle Workspace側の設定を行ってください! 
※自分はGoogle Workspace持っていないのでGithub Loginの設定をしました。
- Policyの設定をおこなう
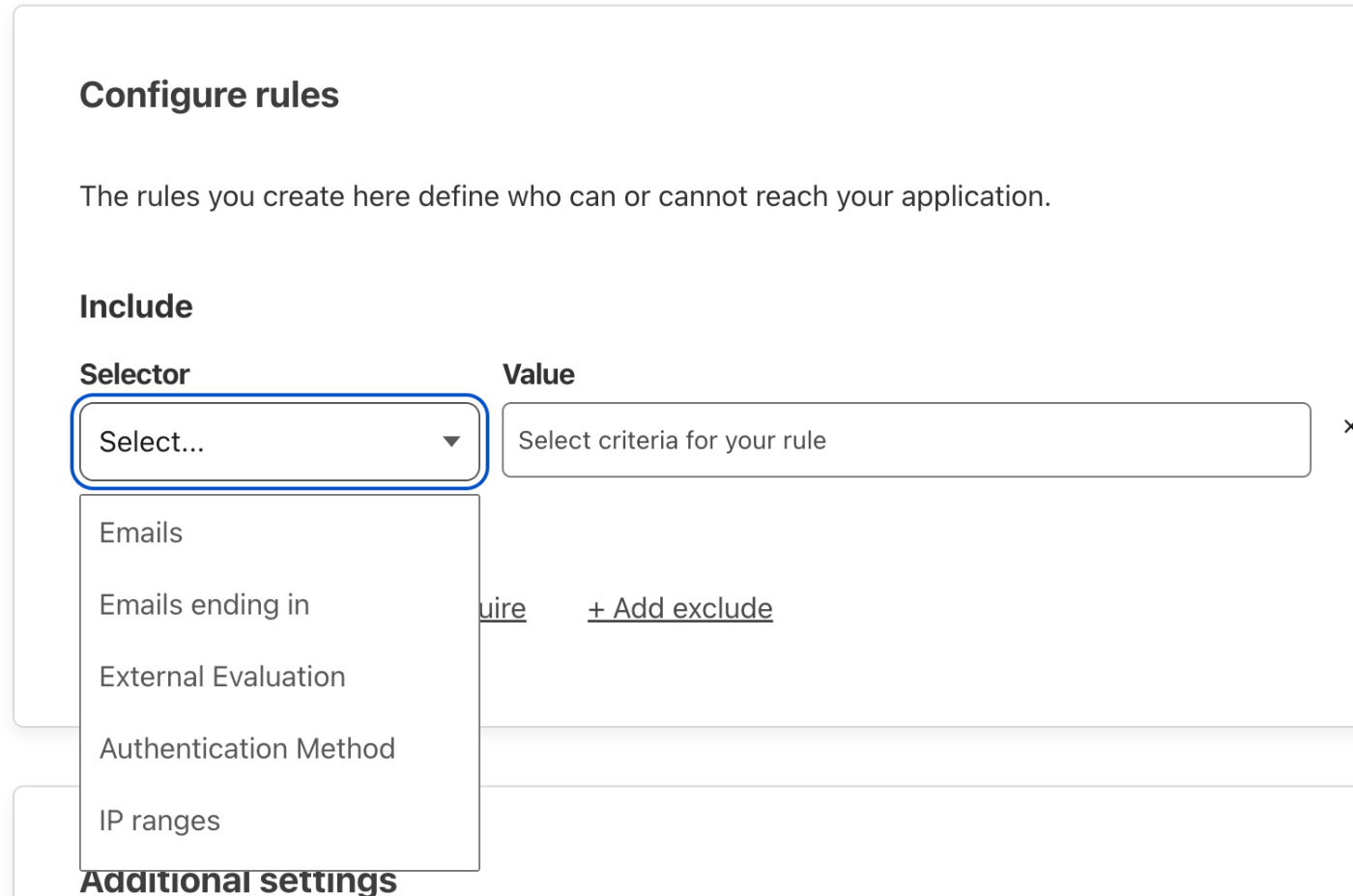
具体的なアクセス制限についての設定を行います。色々な設定項目がありますが、今回の肝であるConfigure rulesに絞って説明します
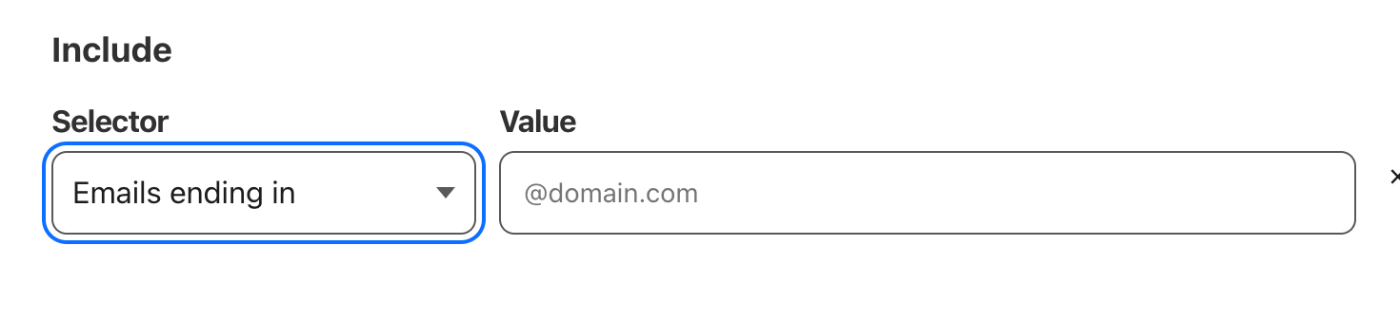
Selectorを選ぶといろいろな条件を選べたりします。社内向け専用サイトの場合、会社ドメインのメールアドレスが全員に配られてると思うので Emails ending in を選びます

@domain.comのような入力を求められるので、自分の会社のドメインを入力しましょう。その他色々な設定(CorsとかCookieだとか)が出てくるので適当に設定を行うとApplicationが追加できます。これでCloudflare Accessの設定は終わりです!


Cloudflare R2の設定
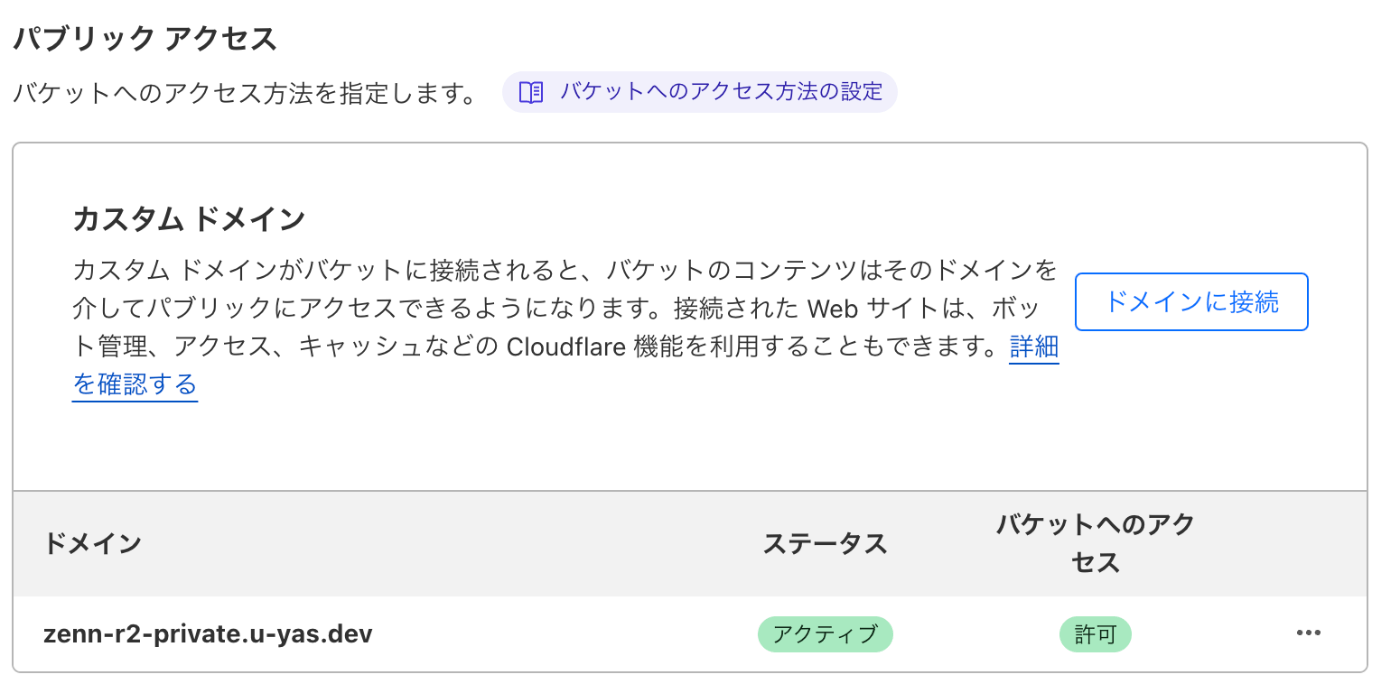
Cloudflare R2のダッシュボード > バケットの設定ページ > パブリックドメイン > カスタムドメインからドメインの接続へ進みます。ここで先程設定したCloudflare Accessのサブドメインを入力して連携します。これだけで Cloudflare R2とCloudflare Accessの連携は終わりです!一瞬!!

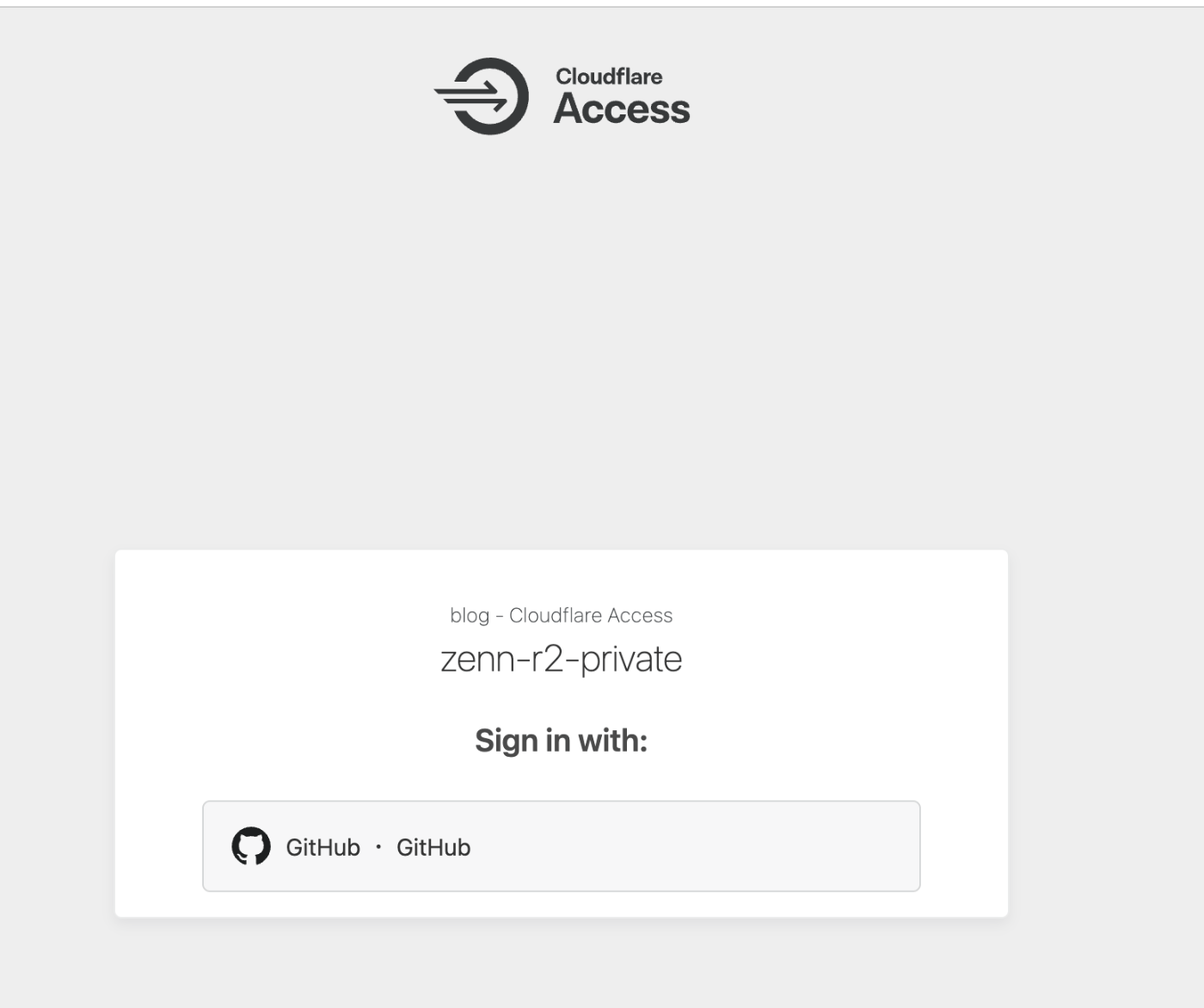
urlにアクセスしてみるとログインを促す画面が出てると思われます 
cloudflare r2にホスティングした静的ページが動かなった原因と対策
手元にあるplaywright-reportをドラッグアンドドロップしてurlに飛んで動いてるのが確認できたらすぐに記事にするぞ!と意気込んでいた筆者でしたがなぜか画面が真っ白のまま  devtoolで確認してもちゃんとhtmlを読み込めていることがわかります。
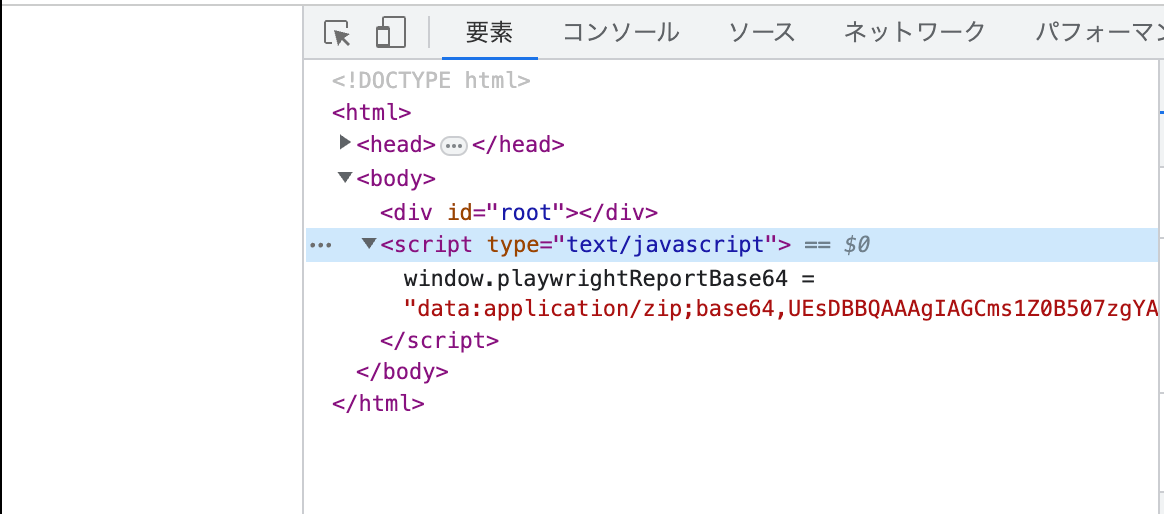
devtoolで確認してもちゃんとhtmlを読み込めていることがわかります。

なんで見れないの!?!!!???
Cloudflare Accessを剥がしたりしてみても動きませんでした。
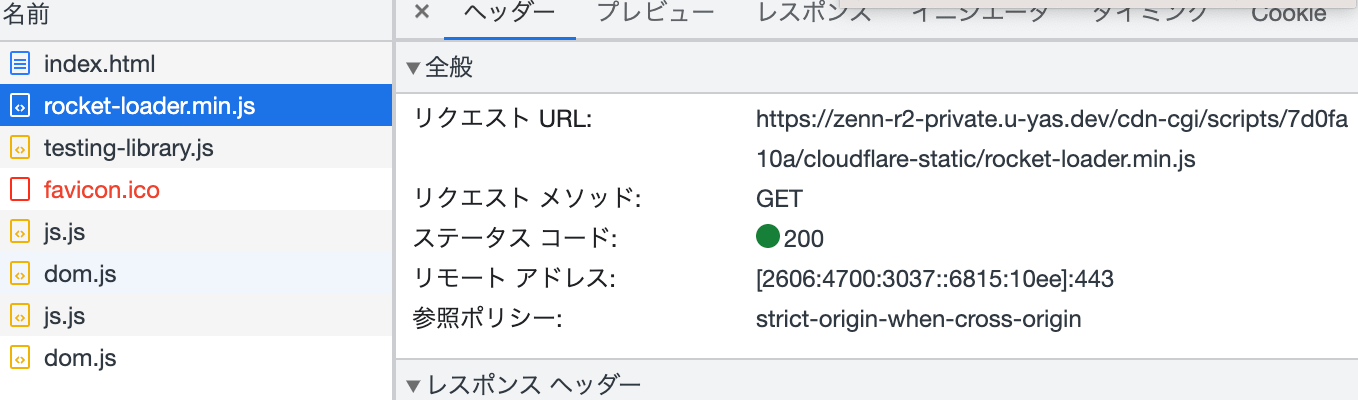
どうして!?せっかく記事ここまで書いたのに!!!と悩んでネットワークタブを眺めたらよくわからないjavascriptがdownloadされていました

あっっっっっっっっっっっやしい・・・
rocket-loaderというワードをググってみると以下のcloudflare のドキュメントが見つかりました。
https://developers.cloudflare.com/fundamentals/speed/rocket-loader/
Rocket Loader は、レンダリング後まですべての JavaScript の読み込みを延期することで、Web サイトのコンテンツ (テキスト、画像、フォントなど) を優先します。
ぜっっっっっっったいこれじゃん・・・
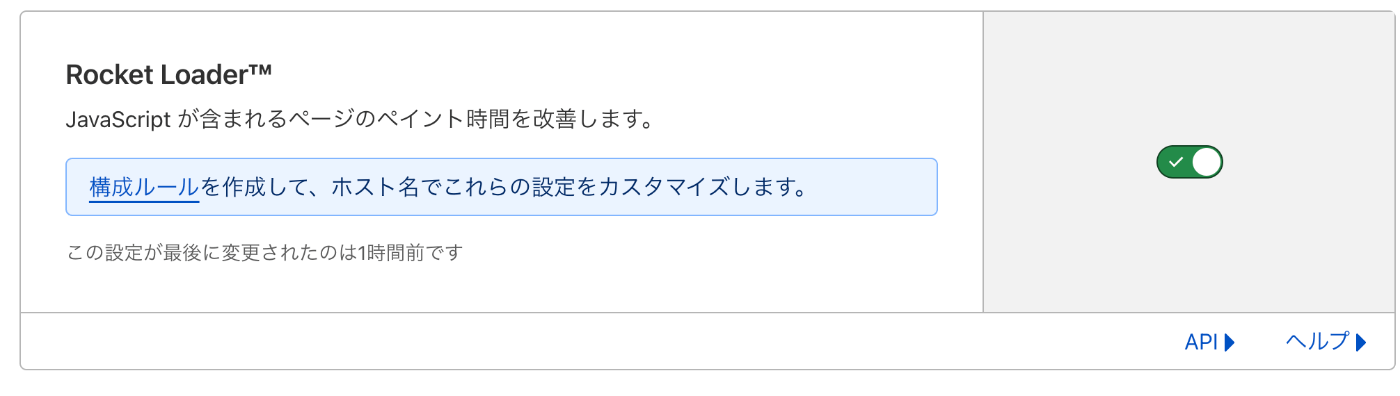
ドキュメント内にあるrocket-loaderの設定を無効化する方法を調べ、offにすることに
こいつ 
オフにしてから2~3分待って読み込み直したら無事に動作するようになりました!

動画などのリソースもちゃんとロードできています 
終わりに
皆さんは10分で終わりましたでしょうか? 流石に10分は大げさでしたけど、Cloudflare Access とCloudflare R2が使いやすかったおかげで相当早くプライベートサイトの構築ができたかと思います!AWSとかでやろうとすると結構めんどくさいんです。これ
自分の個人ブログにもこのような記事をたまに載せていますのでよろしかったら見に来てください!(宣伝)
では!

 雑ポエム
雑ポエム