初めに
皆さんはビジュアルリグレッションテスト(以下、vrt)は行っていますでしょうか?
先日とあるフロントエンドエンジニアの方がフロントエンドのテストに関する書籍 「フロントエンド開発のためのテスト入門」 を発売されたのですが、その中でvrtを行うためのツールとしてreg-suitが紹介されていました。
reg-suit自体はとても便利なツールなのですが、このツール、実は2023年5月15日時点では最後にリリースされたのが 2022年7月8日のv0.12.1 であり、issueやprは完全放置され、 cveに関するissue、対応するPRが出され ていても何も反応がない状態です。
個人的には、流石に書籍を出す以上、執筆時点である程度はメンテナンスされているライブラリを紹介してほしかったなーとちょっとモニョモニョした気持ちがあります。(※)
※ OSSである以上、 メンテするもしないも作者の気分で決めていいと思っています 。どうしてもそのツールを使い続けたいなら、ライセンスの範囲で自由にforkして自分でメンテナンスすればいいだけの話なので。因みに reg-suitはMITライセンス なので特に問題はないかなと思います。
実は上記書籍で紹介されているPlaywright、これ単体でvisual regression testが行えるようになっております。なので今回はPlaywrightのみでvisual regression testを行えるようにすること、そして画像をリポジトリに直接コミットせずにCI上で差分比較を行えるような簡単な仕組みを主にgithub actions artifact(以下、artifact)を使いながら紹介していきたいと思います!artifactで保存するようにすれば
構成
- playwrightで生成したbaselineのスナップショットをartifactに保存するgithub actions
- PRがマージされたときにbaselineのスナップショットをartifactに保存するgithub actions
- Gihub Actions上でplaywrightテストを実行する際にに1.または2.で生成したスナップショットを事前にダウンロード
の3つのworkflowファイルを用意します!サンプルリポジトリは https://github.com/u-yas/example-vrt-playwright/に上げております。
細かい実装はリポジトリを見てもらうとして、今回は作る上でのポイントと、つまずいて妥協してしまったところ等を話そうと思います!
公式で提供されているactions/download-artifactに謎の
github公式はartifactのdownload用のリポジトリを公開されています。 https://github.com/actions/download-artifact
このリポジトリ、異なるワークフロー間でアップロードされたartifactをなぜかdownloadできない制約があります(バグじゃないです。仕様です)
issueにも上がっておりますが1年以上なにもレスがありません。 https://github.com/actions/toolkit/issues/1141
そのため、artifactをdownloadするには非公式の https://github.com/dawidd6/action-download-artifactを使うのがスタンダードになっています。
リポジトリの序文にも
An action that downloads and extracts uploaded artifacts associated with a given workflow and commit or other criteria. Let's suppose you have a workflow with a job in it that at the end uploads an artifact using actions/upload-artifact action and you want to download this artifact in another workflow that is run after the first one. Official actions/download-artifact does not allow this. That's why I decided to create this action. By knowing only the workflow name and commit SHA or other details, you can download the previously uploaded artifact from different workflow associated with that commit or other criteria and use it.
とガッツリ書かれちゃっております。
大概の場合はこれで十分なのですが、内部の実装を読むと、すべてのartifactを一括でダウンロードしてきて、手元で検索を行うというパワープレイでクエリを行っていたりしたので、なんか怖くなり自前でgh cliを使ってartifactのdownloadを行うようにしました
name: Download baseline snapshots
# ~~
jobs:
steps:
- name: Download baseline snapshots
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
ARTIFACT_NAME: baseline_${{ github.base_ref }}
run: |
# actions/download-artifact@v3 does not support downloading artifacts from workflow.
# issues: https://github.com/actions/toolkit/issues/501
# so, use gh cli.
artifact_id=$(gh api \
-H "Accept: application/vnd.github+json" \
-H "X-GitHub-Api-Version: 2022-11-28" \
"/repos/${{ github.repository }}/actions/artifacts?name=${{ env.ARTIFACT_NAME}}" \
| jq -r '.artifacts[0].id')
gh api \
-H "Accept: application/vnd.github+json" \
-H "X-GitHub-Api-Version: 2022-11-28" \
"/repos/${{ github.repository }}/actions/artifacts/${artifact_id}/zip" >> baseline.zip
unzip baseline.zip -d playwright/screenshots
pwd
tree ./playwright
rm -rf baseline.zip
gh apiではartifact nameでのみ、クエリパラメータを付与することで絞り込みができるので、これを使ってアップロードされているartifactを検索します。配列の一番最初の要素が一番新しいartifactになっているので、そのartifactのidを取得し、zipをdownload、手元でunzipして展開します。
このときartifact nameはできる限り一意になる名前が好ましいので、baseline_${ブランチ名} という命名規則を用いてartifactをdownloadします。これでリポジトリに直接画像をコミットせず、CI上でbaselineの画像を使ってテストを行えるようになりました。
PRがマージされた際のbaselineの画像の更新の仕組みが思う通りに実装できず、余分にテストを一回回さないといけなくなってしまった・・・
PRがマージされた際にもgithub actionsを起動するようにしました。featureブランチでのPR時に生成したPlaywrightのスナップショットをbaseline側に移動させる必要があるためです。
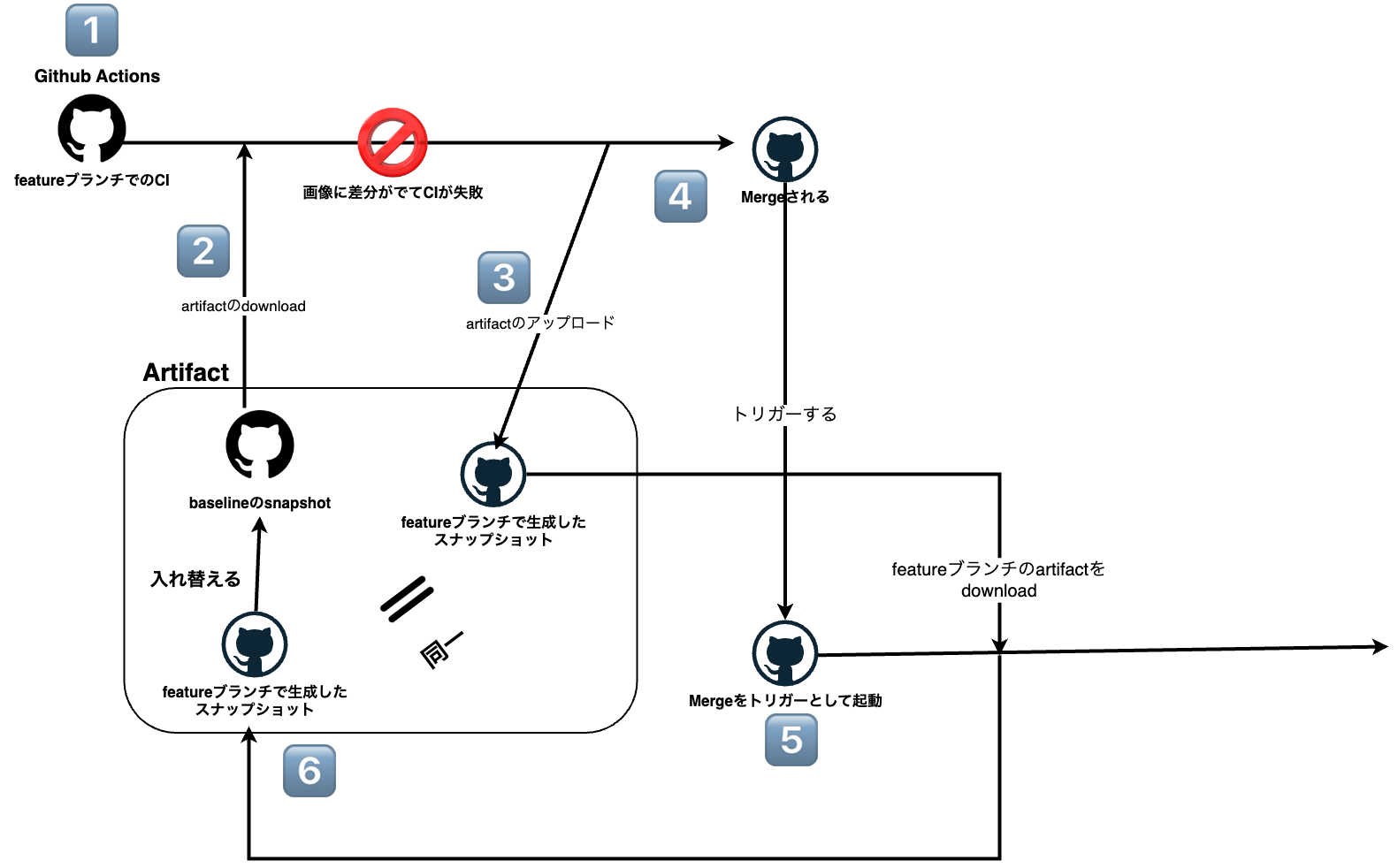
理想としては、最後のPR時に生成したスナップショットをそのままbaseline側に入れ替えてあげれるのが良いと思っていました
※糞雑参考図 
しかしPlaywright側のスナップショットの仕組みを色々いじって試して見たのですが、どうしてもfeatureブランチで生成したsnapshotをそのままbaseline側に持っていくことができませんでした。主にPlaywright側のフォルダ構成が問題なのですが、ConfigでSnapshot生成先のfolderを変更してみてもなかなか解決することができませんでした。

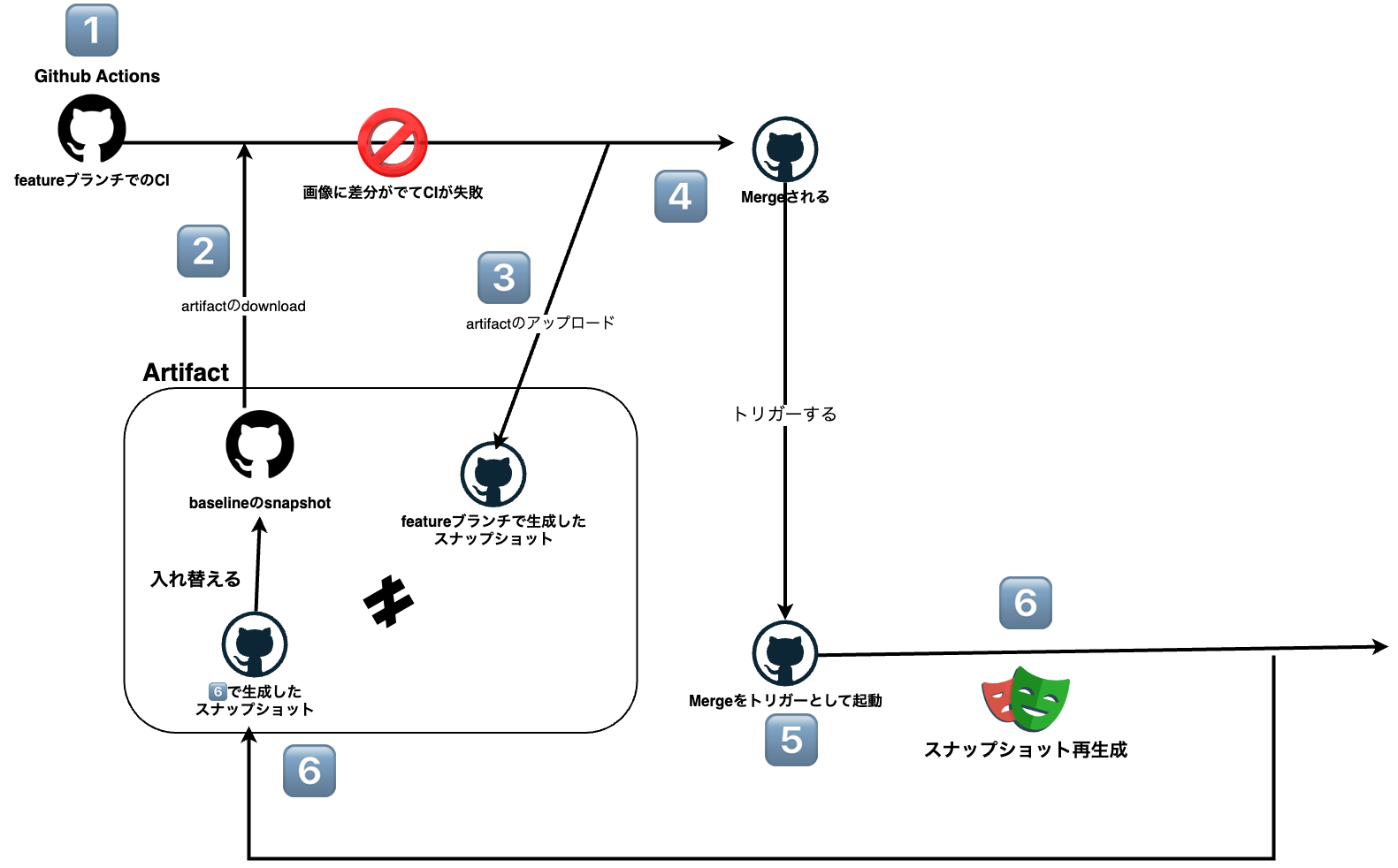
最終的には下図のように、余分なCIを一回回してbaseline生成用のtestを作ることにしました。余分なテストが回ってしまうこと、featureブランチで生成したsnapshotと完全には同一の画像ではない可能性が生まれてしまう等が懸念として残ってしまいました。
※そもそもPlaywrightの公式ドキュメントなどには、gitなどに保存すること前提のコメントが書かれていました。画像をgitで管理するとかマジカヨ…
https://playwright.dev/docs/test-snapshots
Snapshots are stored next to the test file, in a separate directory. For example, my.spec.ts file will produce and store snapshots in the my.spec.ts-snapshots directory. You should commit this directory to your version control (e.g. git), and review any changes to it.
最後に
Playwright的にはスナップショットはgitに保存しろよみたいなことが書かれていたし、それ前提のスナップショットのフォルダ構成が取られていたため意外と仕組みづくりが難しかったです。
スナップショットなどの画像を永続化させたい場合、Github ArtifactなどではなくAWS S3などに保存することをおすすめします。テストレポートなどを保存すれば、テスト実行時の録画などもurl経由で簡単に閲覧できるのでおすすめです
Playwrightでvrtで使えるようにいじってみるとreg-suitの使いやすさが際立ちますね・・・もっとメンテしてくりーーーって気持ちになっちゃいました。もうフォークして自分でメンテしようかな・・・
では!

 雑ポエム
雑ポエム